100種類の下線/オーバーレイアニメーション | 究極のCSSコレクション 🥇


テマニ・アフィフ
2021年3月16日に投稿 ・ 2022年5月8日に更新
メニューアイテムやリンク用のアニメーションを探すのに疲れた? もう探す必要はありません! 100種を超える様々なアニメーションのリストがここにあります。シンプルなものから複雑なものまで、きっと求めていたものが見つかります。
SVGも、JSも、追加タグも、疑似要素も、キーフレームも使わずに... すべて背景、トランジション、ひとつの要素のみを使って完成します。クラスを追加するだけで、すぐに楽しめます。
疑似要素に頼っていないので、疑似要素を持てないinputのような要素でも簡単に使えます。
各アニメーションのロジックを理解するために、「background-position」に関する私の前の記事を読むことを強くお勧めします。
目次
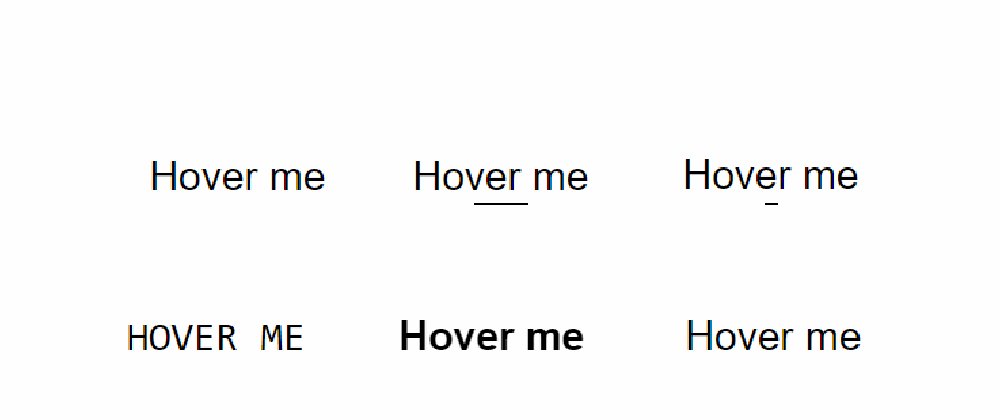
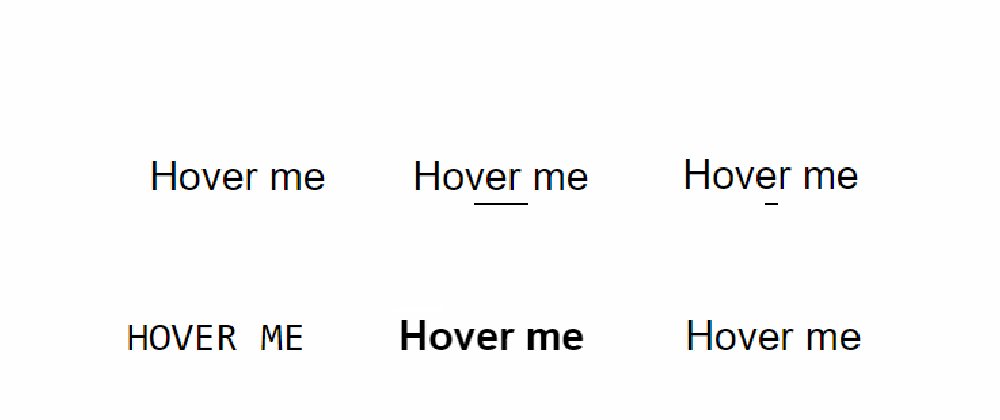
ベーシック
コンティニュアス
ダブル
ツーステップ
アンエクスペクテッド
ラウンド
フェーディング
インフィニティ
ここではホバーを長く保つこと。
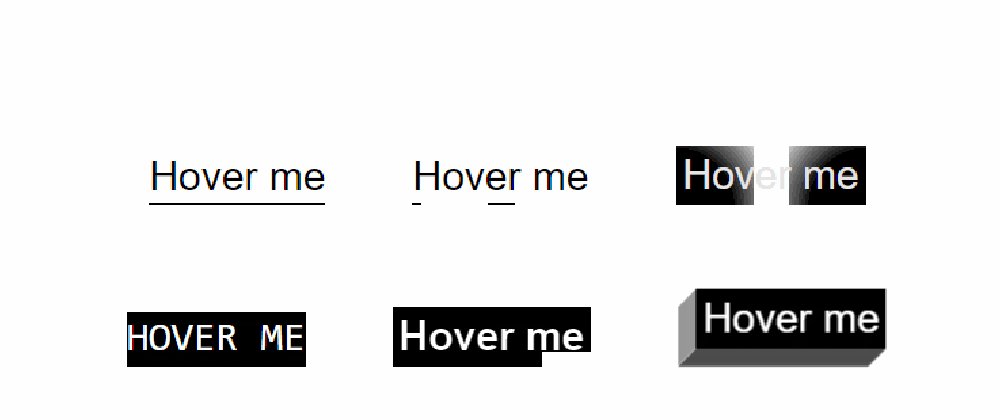
オールサイド
シック
スライディング
下記は要素の幅を知る必要があるため、ch単位を使用できる等幅フォントに適しています。
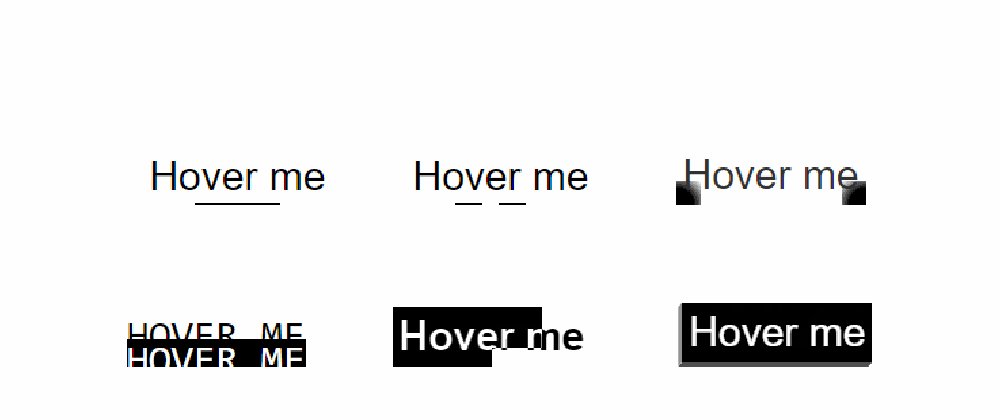
ファンシー
(2) と (5) は、要素の幅に応じて調整が必要なハードコードされた値を使用します。
インバーテッド
以下は、既知のバグのためFirefoxでは動作しません。
3D
警告: 以下では高度なCSSを使用していますが、コントロールを簡単にするためにCSS変数を考えました。
それだけです!
どう思ったか、お気に入りはどれか教えてください。👇
CSSローダーも作っています。
私をサポートしたいですか?
**または**

こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/afif/100-underline-overlay-animation-the-ultimate-css-collection-4p40









