HTML、CSS、JavaScriptを使ってスプラッシュスクリーンを作る方法
大学のプロジェクトで、訪問者を歓迎するスプラッシュスクリーンはありますか?
こちらにHTML、CSS、そしてJavaScriptだけを使って私が作ったスプラッシュスクリーンの方法があります。コードをコピペして、シングルページプロジェクトに貼り付け、HTMLはお好きなように変更できます。でも、どのように作るかをもっと知りたいのなら、読み進めてください。
考え方はメインページの上にdivをオーバーレイして、クリックされたら不透明度を0にします。
HTMLについて

HTMLはとてもシンプルです。後でCSSを使ってスタイルを定義するdivコンテナを作ってください。この時点ではスプラッシュコンテナと呼ぶことにします。divは、サイトが立ち上がったときにメインページのビューをブロックします。
スプラッシュコンテナの中にスプラッシュスクリーンの内容を入れてください。スタート時にユーザーに表示したいものや伝えたいことは何でもかまいません。
CSSについて

CSSでは、スプラッシュコンテナが画面全体をカバーするようにすることが主な焦点です。お好みに応じてbackground-color、height、そしてwidthを選んでください。
スプラッシュコンテナを中央に配置するためには、固定位置づけを使用し、上と左に50%を指定します。だけどこれではスプラッシュスクリーンの左上角だけが中心になります。
position : fixed;
top : 50%;
left : 50%;
フルスクリーンモードに切り替える 出る
スプラッシュコンテナを自身のまわりに中心を置くには、トランスフォームを使って両軸に-50%移動させる必要があります。
transform : translate(-50%,-50%);
フルスクリーンモードに切り替える 出る
それが消えるときにもっとかっこよく見えるように、トランジションを加えることにします。ほとんどのプロジェクトで私はease-in-outを使っています。さらに、クリックされたときに私のスプラッシュスクリーンが完全に消えるまでに600msかかりますが、お好きに変更してください。
transition : all ease-in-out 600ms;
フルスクリーンモードに切り替える 出る
さらに、スプラッシュスクリーンの上で少しさらに詳細を加えるために、スプラッシュスクリーンにカーソルスタイルを追加します。
(でも、これによってCSSとJSにちょっと余分なコードを書くかもしれません🥲)。
cursor : pointer;
フルスクリーンモードに切り替える 出る
カーソルの種類の完全なリストはこちらです。
JSを使って不透明度が0になった後、コンテナを隠すクラスを追加します(ユーザーがスプラッシュスクリーンを見えなくても、カーソルが永遠に表示されないようにするため)。
.hidden{
transition : 0.5s;
display : none;
}
フルスクリーンモードに切り替える 出る
この隠れたクラスはJSを使って動的に追加されます。
JSについて
var splashScreen = document.querySelector('.splash');
フルスクリーンモードに切り替える 出る
スプラッシュコンテナを操作するためには、まずクラスがsplashである要素を取得する必要があります。これにはquerySelector()メソッドを使用します。
splash-containerでclickイベントを聞くイベントリスナーを追加します(簡単に言うと、指定されたコンテナでマウスのクリックを聞くようにjsに指示しています)。
splashScreen.addEventListener('click', someFunction())
フルスクリーンモードに切り替える 出る
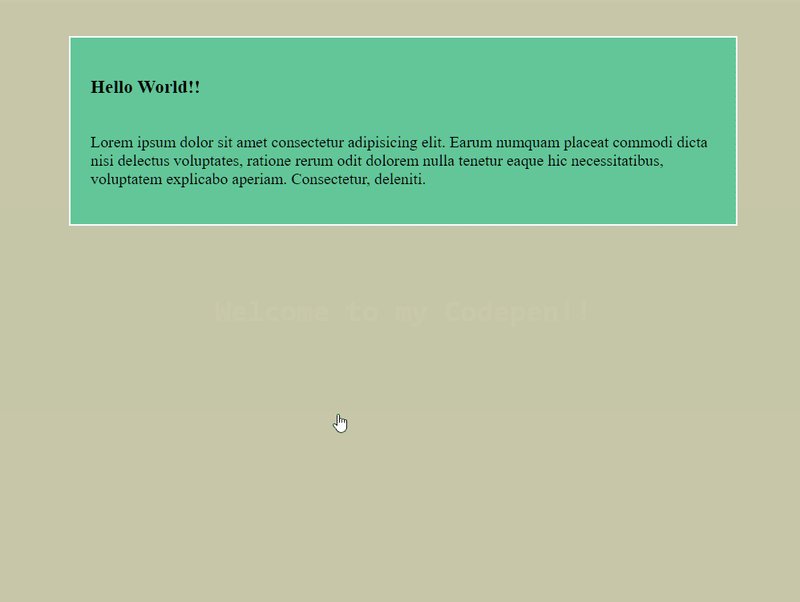
クリックが起こるとすぐに、関数がトリガーされます。この関数をparentFunctionと呼びましょう。parentFunction関数は何をしますか?
- 'スプラッシュコンテナ'にスタイルプロパティを追加して、その不透明度を0にします。
splashScreen.style.opacity = 0;
// CSSのスタイル -- opacity : 0;
フルスクリーンモードに切り替える 出る
- 600ms後に私たちの
スプラッシュコンテナクラスにhiddenクラスを追加します。(これは画面上でポインターカーソルを見ないようにするためです)。
setTimeout(()=>{
splashScreen.classList.add('hidden')
}, 610)
フルスクリーンモードに切り替える 出る
setTimeout()は二つのパラメーターを取るカスタム関数です。
最初のパラメーターは行われるべきいくつかのアクションです(このケースでは、divにクラスを追加する関数)。
二番目のパラメーターは、そのアクションが行われるべき時刻です(ミリ秒単位)。
以上です。自分だけのスプラッシュスクリーンを作ってカスタマイズする準備ができました。私のコードをcodepenで楽しみ、そこで他のペンをチェックしてください。もしこれが何かの助けになったのなら、ハートをつけてください。
読んでくれてありがとう。❤️
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/saikatbishal/how-to-make-a-splash-screen-using-html-css-and-javascript-240m