🎨Sass: スタイルもコードも、あなたが求めるもの
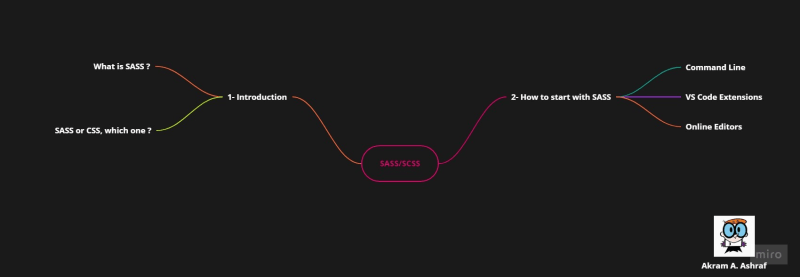
コースのロードマップを追加しました。
開発者やウェブデザイナーの皆さん、Sassを聞いたことがあるでしょう。SassはCSSと同じくらい使いやすいんですが、さらに強力な機能を搭載しています。
これから**Sassシリーズ**を始めます。このシリーズの初記事では、Sassが何か、またなぜより効率的なウェブ開発のためにSassを使う必要があるのかを学びます。
Sassとは、複雑すぎることなく力と柔軟性を加えたCSS言語の拡張です。Sassは、CSSをより保守しやすくするための変数、ミックスイン、継承などの便利なツールを提供しています。高度な機能、たとえばコードの整理(パーシャル)、データ駆動型スタイル(ルックス)、レスポンシブデザインといった機能を扱うこともできます。
このシリーズでは、SASS/SCSSの基本から始め、基本的な構文からより高度な機能まで、多くのトピックをカバーしていきます。なので、SASS/SCSSが初めての方、あるいは以前のスキルをブラッシュアップしたい方にとって、このシリーズは最適です。
さて、この質問から始めてみましょう。
SassかCSSを使うべきか? 🤔
よくある質問ですが、答えはシンプルな**「はい」**です。スタイルシートかプリプロセッサーかということになりますが、正しく把握することが大切です。SASS(そしてそのより強力な仲間のSCSS)は、変数、ミックスイン、ネスティングによってより速く、柔軟で、保守しやすいコードを書くためのシステムです。
SASSはハンプトン・カトリンとクリス・エップスタインによって設計されました。
SASSの主な目的は、開発者がスタイルシートをより簡単に保守できるようにし、一般的なコーディングの問題を避ける手助けをすることです。
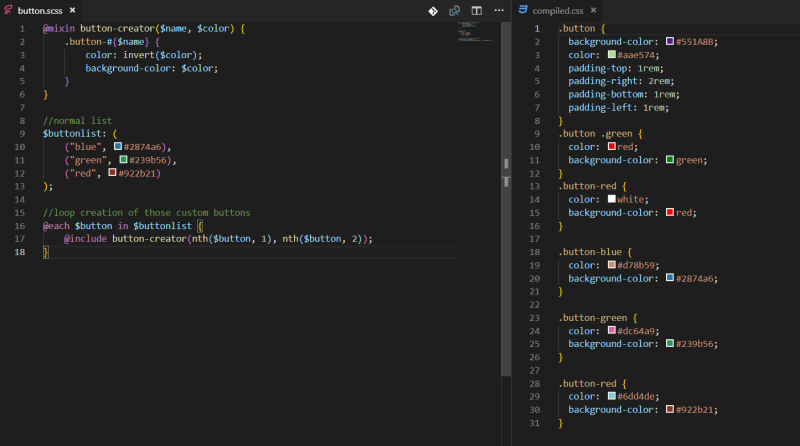
例えばこのコードは、CSSを使ってもSCSSを使っても、クラスのセットを二度作成します。
Sassを使えば、少ないコードで多くのことを実現できます。
今日はこの記事について以上ですが、次回はプロジェクトでのSassの使い方を学びます。
またね ❤
何か質問があれば、Linkedinまでお気軽にご連絡ください。
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/ak_ram/sass-the-style-you-want-the-code-you-need-5188